categorieën
Afbeeldingen optimaliseren
Webflow zorgt er standaard voor dat van elke (inline) afbeelding een reeks afbeeldingen wordt gemaakt op diverse groottes. Zo is er altijd een optimale balans tussen kleine bestandsgroottes en hoge kwaliteit van afbeeldingen. Toch zijn er enkele aanwijzingen waar rekening mee moet worden gehouden bij het werken met afbeeldingen. Webflow ondersteunt qua bestandsformaten GIF, JPG, PNG & SVG
Bestandsnamen en ALT-beschrijvingen
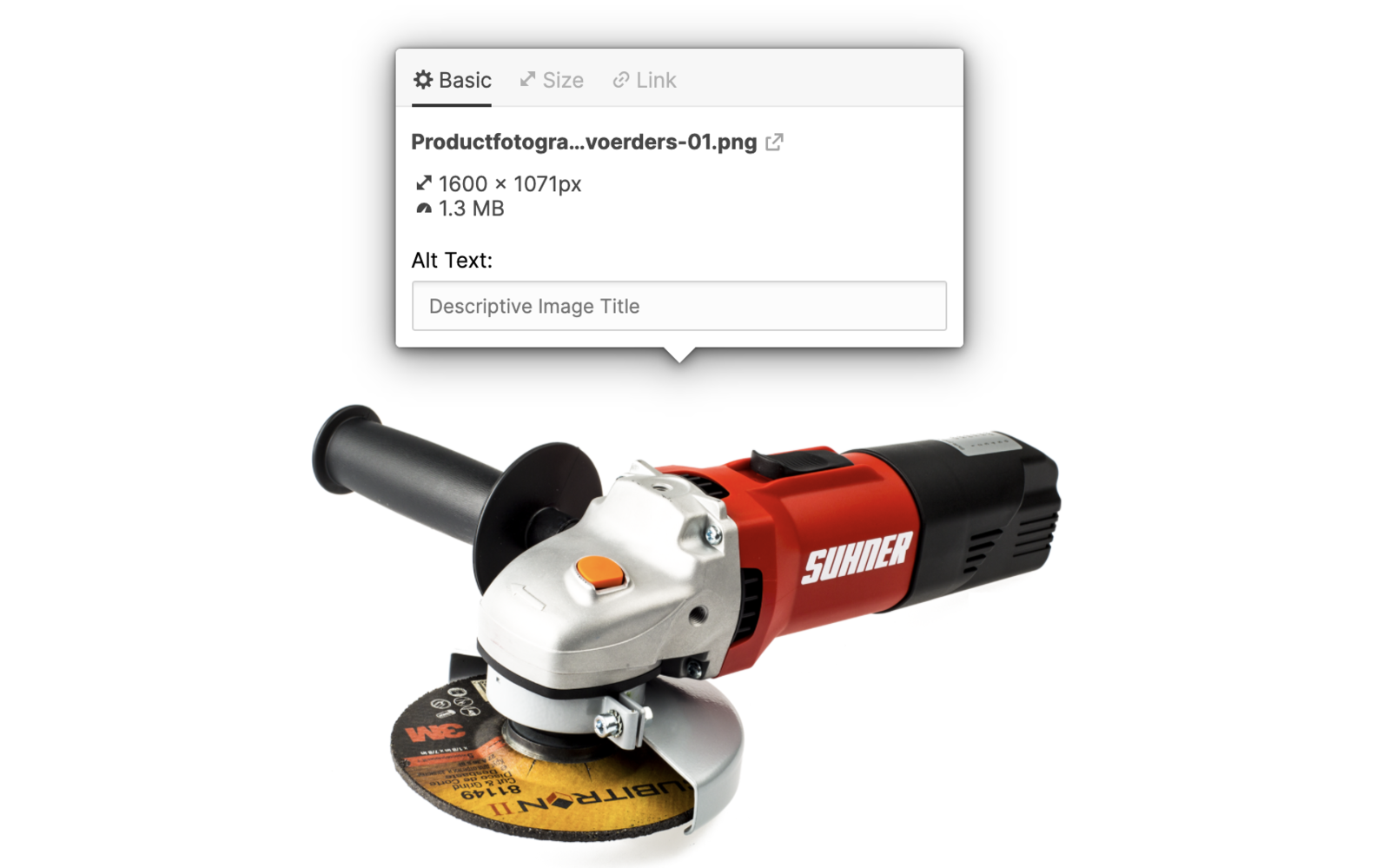
Aandachtspunt bij het opmaken van afbeeldingen is de zogenaamde ALT-beschrijving. Dit is de beschrijving die je o.a. aan Google meegeeft waar de afbeelding over gaat. Als je klikt op de afbeelding en vervolgen op de steeksleutel, dan krijg je de volgende pop-up.

Tips:Zorg ervoor dat de naam van je afbeelding netjes is (productfotografie.jpg is netter dan DISC-00084712.jpg). Zorg ervoor dat je in de ALT-tekst ook je zoekwoorden verwerkt van de pagina die je aan het bewerken bent.
Afbeeldingen resizen. De juiste resolutie.
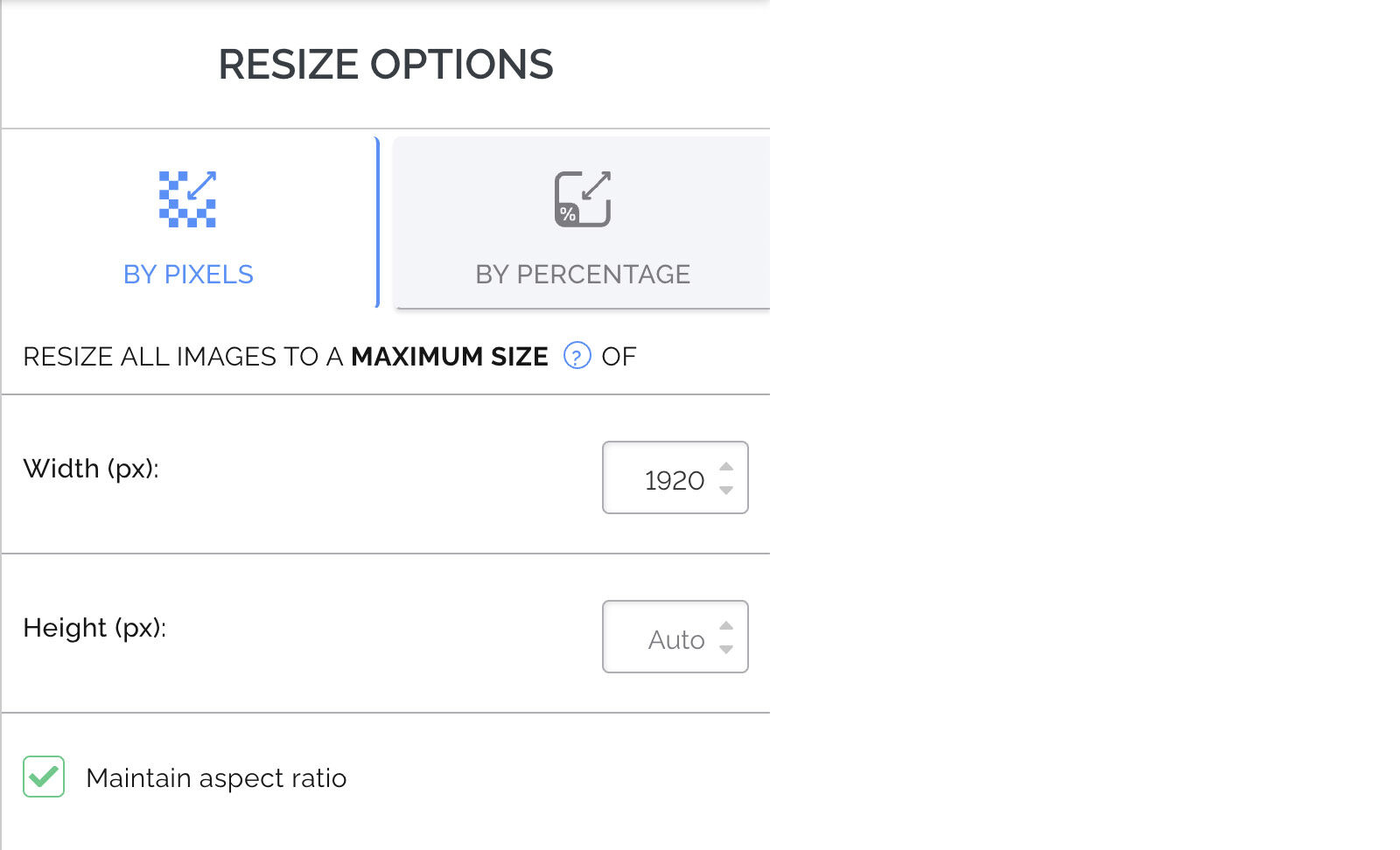
Webflow maakt standaard van elke afbeelding een set op diverse formaten. Qua resolutie raden we aan met max. 1920px breedte te werken. Voor het resizen van afbeeldingen, raden we aan gebruik te maken van i Love Image - Resize. Via deze editor is het mogelijk om meerdere afbeeldingen tegelijk te uploaden en vervolgens terug te schalen naar 1920px breed (Resize - by Pixels).

Afbeeldingen bijsnijden
Een afbeelding 'croppen' ofwel bijsnijden kan ook via i Love Image. Upload je afbeelding, sleep om de afbeelding bij te snijden en klik op 'Crop Image'.
Afbeeldingen comprimeren
Een belangrijk aandachtspunt voor websites is om bestandsgroottes van afbeelding zo klein mogelijk te krijgen. Een tool die wij (erg) aan kunnen raden is TinyPNG. Met TinyPNG bespaar je serieus in bestandsgroottes, zonder in te leveren op kwaliteit.
Afbeeldingen bewerken
Een vraag die regelmatig voorbijkomt, is het uitgebreider bewerken van afbeeldingen. Wil je afbeeldingen aanpassen met filters, contrast, kleur en belichting dan raden we aan om gebruik te maken van de Photo Editor van i Love Image. Op een gemakkelijke manier kan je alle belangrijke bewerkingen doen aan je afbeeldingen. Zonder dat je Adobe Photoshop nodig hebt.




